
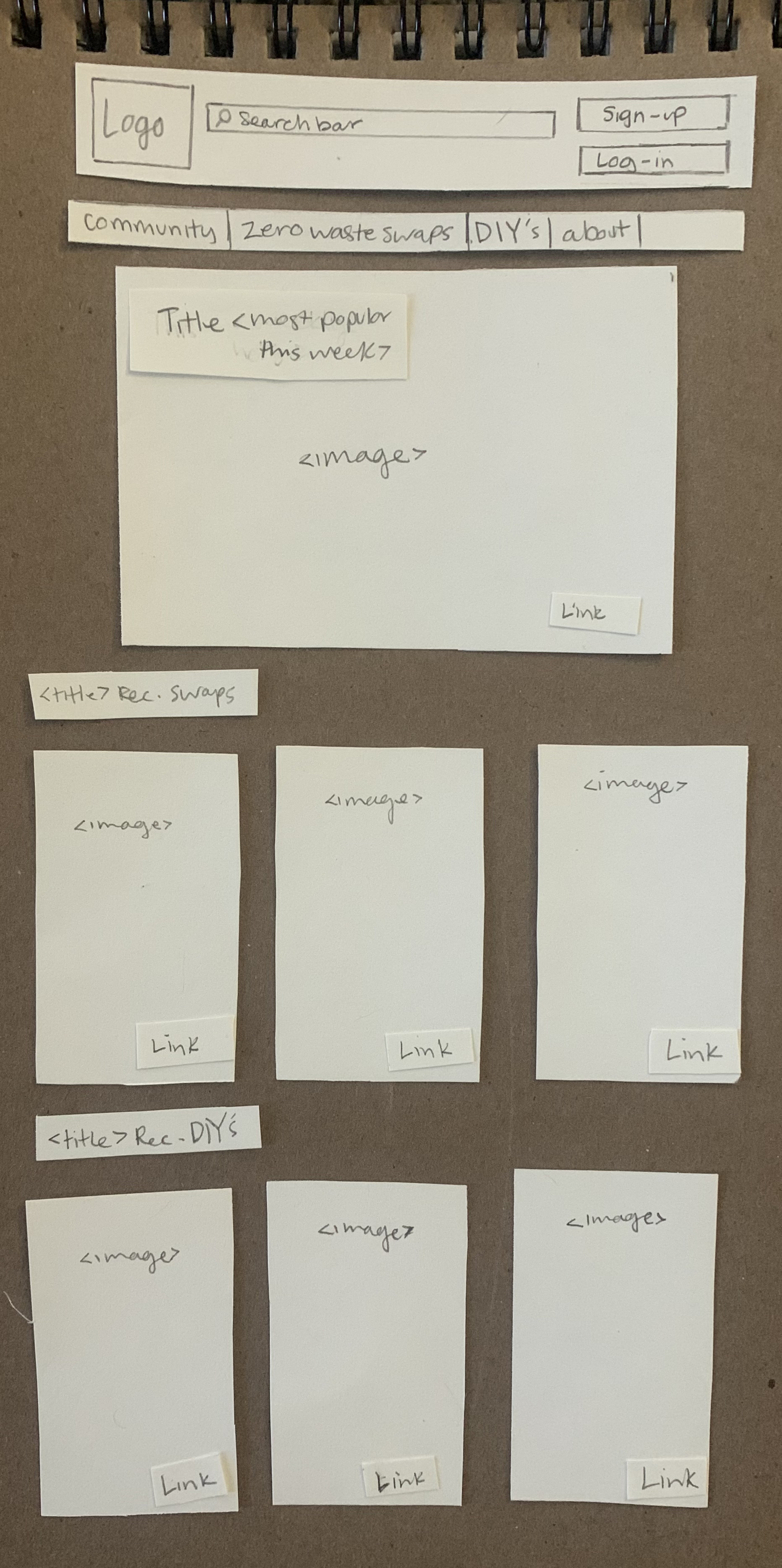
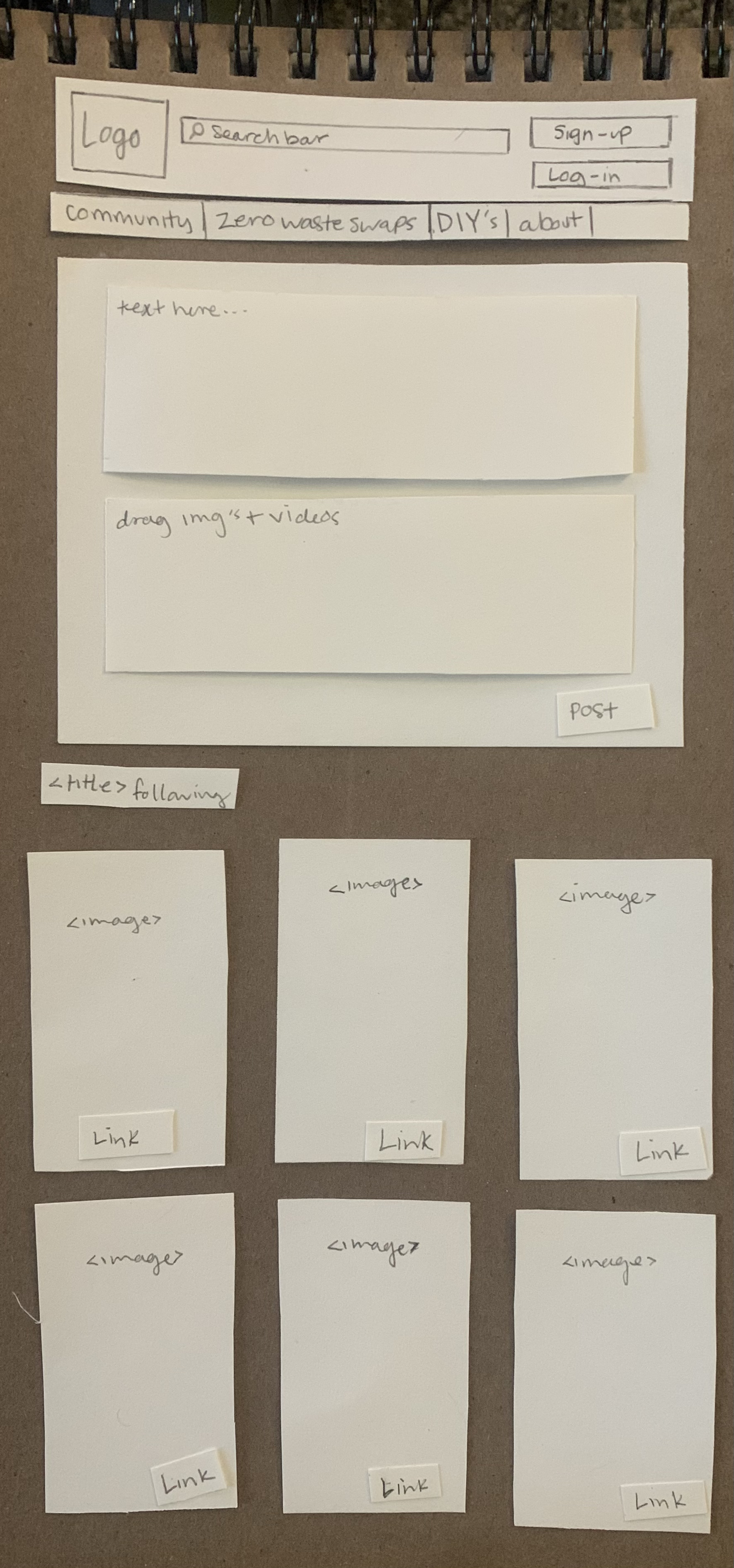
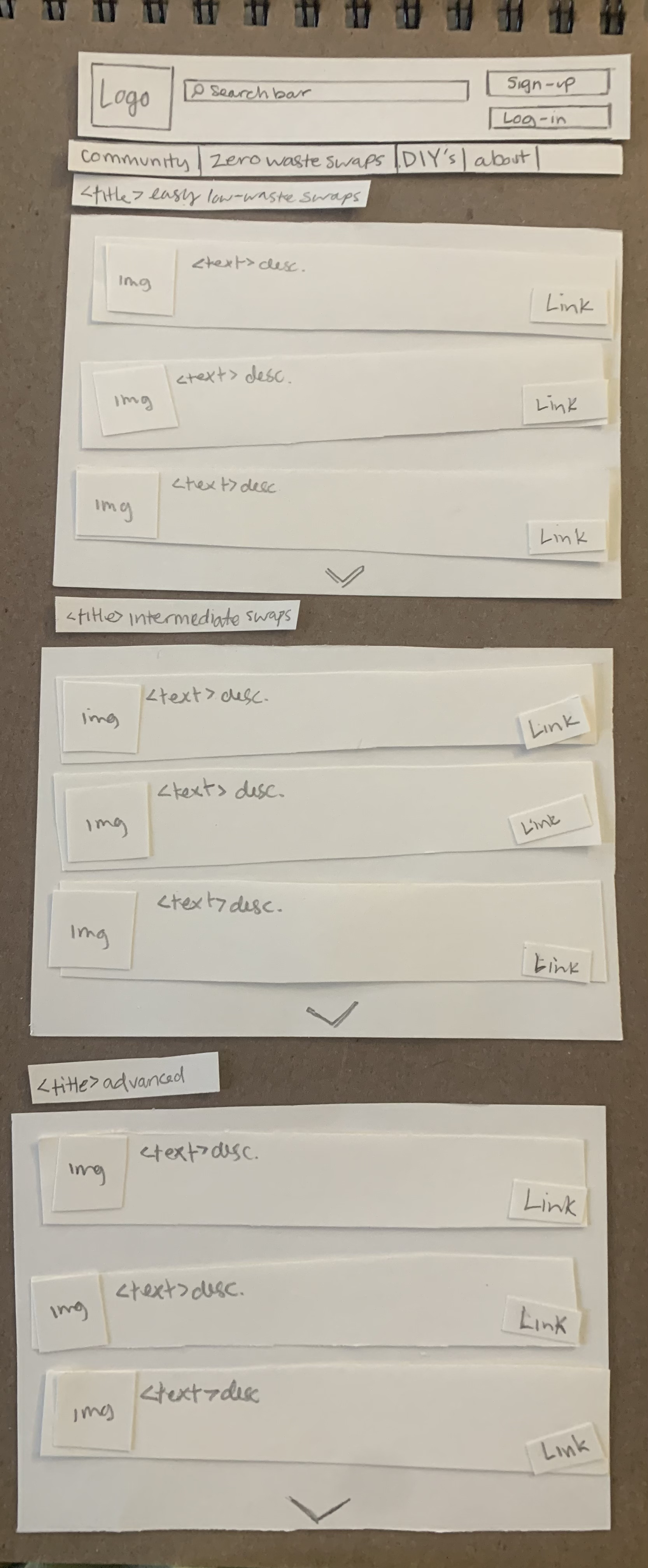
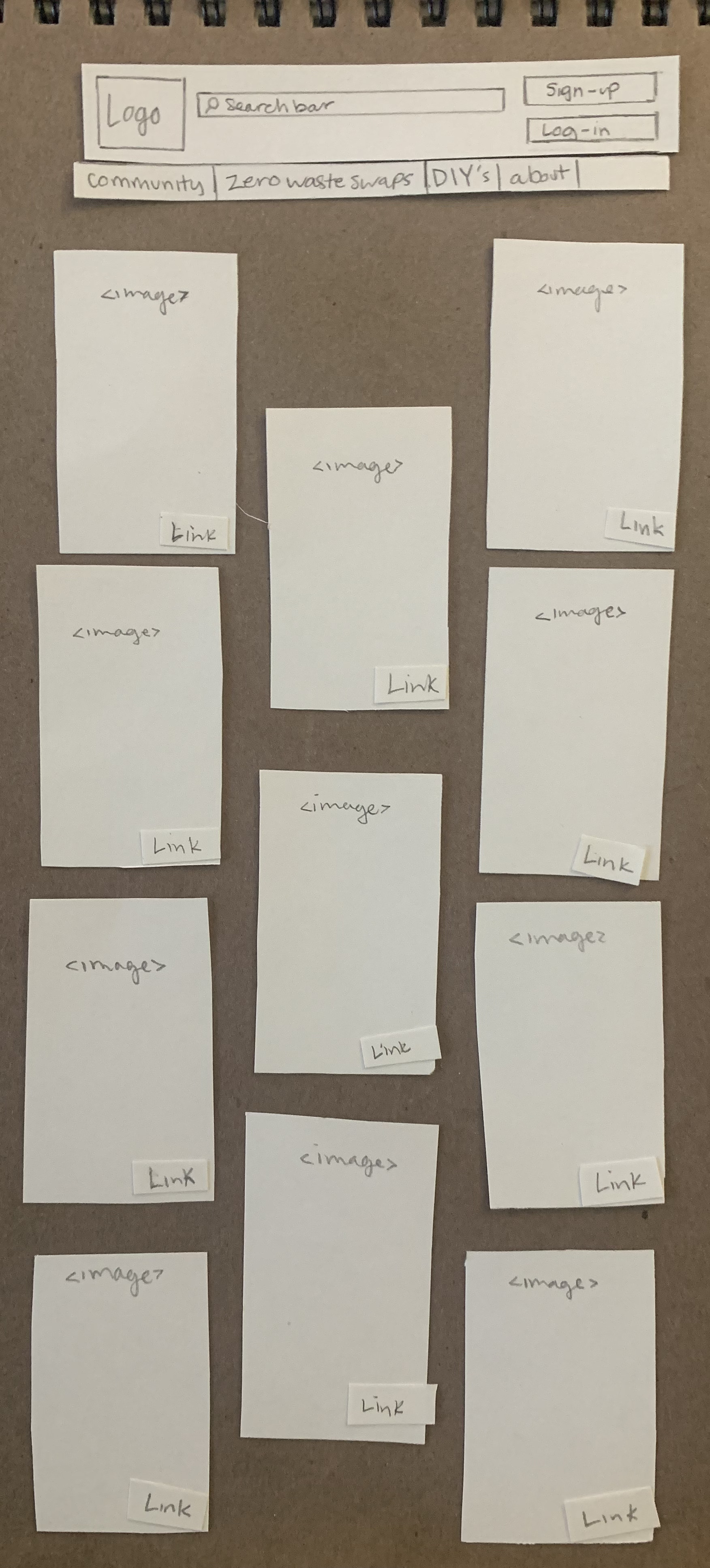
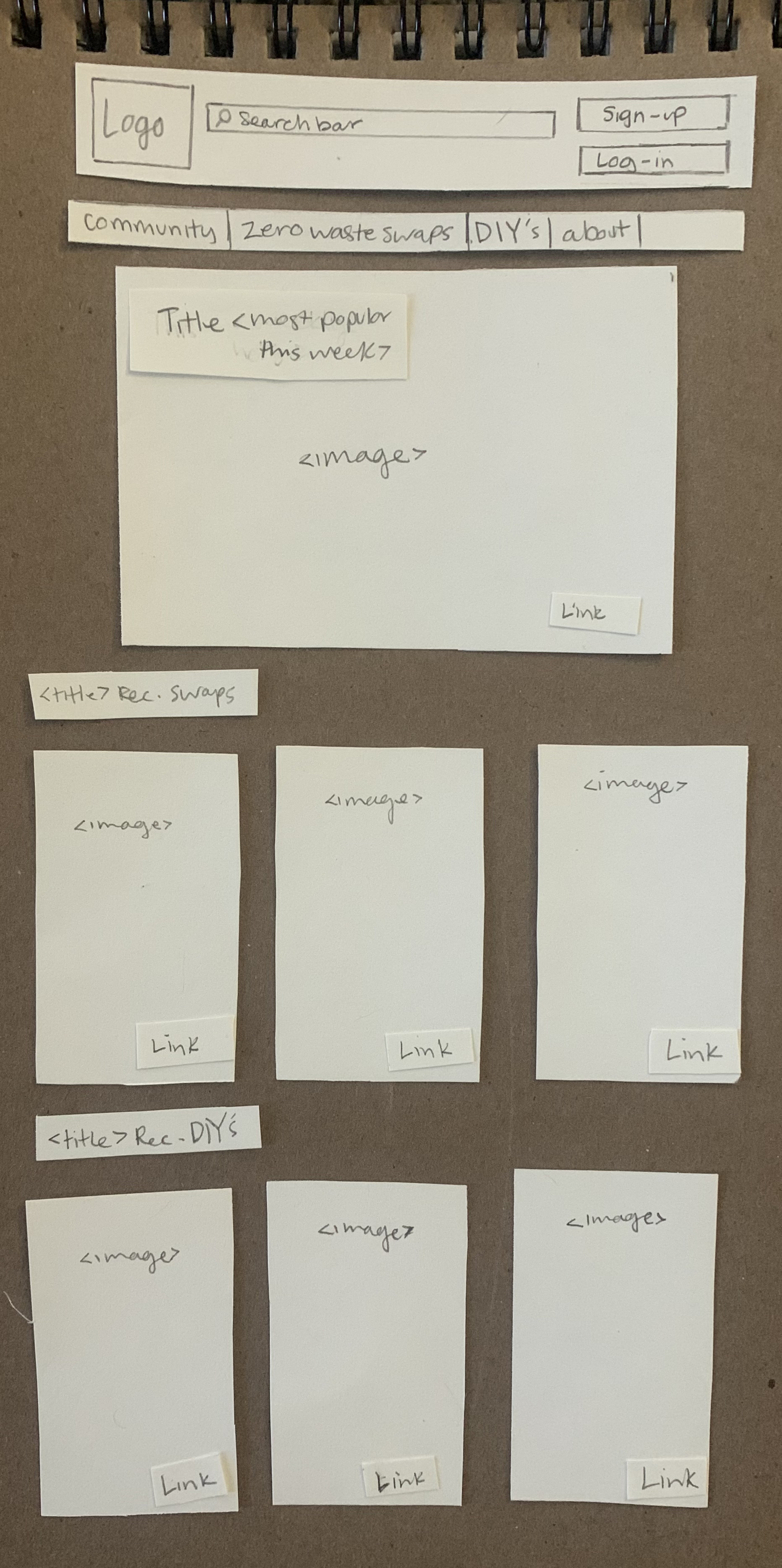
There are multiple pros and cons of each of the different methods of wireframing, lets start with sketching. Sketching makes it easy to quickly make changes and see the layout of your website, especially if you're cutting out pieces and moving them around a board for layout ideas, it doesn't take a lot of technology and you can do it virtually anywhere as long as you have a pencil and paper. The cons of this of course is that because it's not online it's not easily accessible by a team, so if you're doing this method it can only be a one person project, also it is more time consuming than if you were creating a wireframe on a computer because you're making each asset by hand. Software wireframes are good for teams as they're easy to share over the internet, but the downsides are things like having to pay to use them, or the software being hard to use. In the end each have their own pros and cons it's just up to the user which they prefer.
for me I feel like a wireframe sketched out on paper works best. One of the advantages of paper and pen is that you can switch things around fairly easily, erase and redo, and easily move one assest you had on one page to another webpage design because all it is is picking up a piece of paper and moving it. One distinct advantage of making a wireframe with an application is that you will be able to collaborate with a team, and for this project since it's only myself working on this site I felt it wasn't necesscary. Seeing my lap out with paper and pen and easily being able to rearrange elements felt the most natural to me, I will probably use it for future projects as well.